6月に仕事を退職してはや3か月・・・。
実務経験を生かして就職する道も考えましたが、何かしっくりこない。
そんな時、前から興味があったWeb関連の職業訓練があるのを見つけて飛び込みました!
リアルな職業訓練の内容をお届けします♪
「何か手に職をつけたい」「Web業界が気になっているけれど全くやったことがない」そんな方たちにオススメの訓練だと思います。
私は今、このブログをHTMLモードで書き、デザインCSSもサクサクというレベルまで2か月で来ました。
働きながら独学でもこれくらいのレベルであればすぐに到達できる人も多いかもしれませんが、私は覚えが悪くてなかなか覚えられなかったので、通ってよかったと思っています!!
目次です!
訓練の概要など
訓練目標
最新技術HTML5、CSS3を使用したWEBサイト制作が使用できる。クライアントのニーズを把握したPHP+MySQLを駆使した商品や、顧客を管理する実践的なデータベースシステムを開発し、WEBサイトへ組み込むことができる。また、急速に普及が進むモバイル環境への対応、CMSの利用ができるWEBプログラマを目指す。
訓練期間
半年間
費用
教科書代:14,961円 企業実習交通費:12日間実費
習得できる技術
- HTML
XHTMLとHTML5の二つ
- CSS3
- jQuery
- PHP
- MySQL
- CMSカスタマイズ
WordPressやEC-CUBEなど
- Photoshop
- Dreamweaver
職業能力基礎講習(前半)
職業意識
現在の雇用情勢について学びました。
業種や地域によって有効求人倍率が異なっているようで、東京は2016年4月時点では2.02倍、Web開発などのぎ専門技術職は1.70倍、とのことでした。
この訓練は国の制度によるものなので国の制度によるものなので、『原則として全日出席』 『全訓練内容が必修であり終了条件である』 『就職が最終目的』ということを強く言われました。
職業能力基礎講習のテーマは大きく4つに分かれていて、「仕事理解」「対人関係」「自己理解」「職業意識」の4つがある、とのこと。
企業は、採用の際には「専門性」よりも「チームで働く力」と「前に踏み出す力」を高く求めているので、それを常に意識することが大切です。
セルフワーク1:仕事を通して得られるもの
一人一ロ考えて、グループで意見をまとめて発表する、ということを行いました。
私の場合は、「お金」「満足感」「能力向上(手に職)」「理想とする生活」などを思いつきました
セルフワーク2:グループで話し合うワーク
チームワークを向上させたり、意見を出し合ってまとめる、といったようなワークをいくつかやりました。
一番面白かったのは「月で遭難した時にどうするか」というコンセンサスゲームのワーク。
このワークは企業の新人研修などにも取り入れられているようで、宇宙兄弟という漫画が大好きな私は張り切って意見を出しまくりました♪
このあたりから訓練校の皆さんの一人一人のキャラが分かってきて、安心して授業に臨めるようになってきました。
本記事の趣旨とはズレていますが、宇宙兄弟はお勧めなのでぜひ!!
自己理解
セルフワーク3:人生グラフ
過去の人生の満足感をグラフ化するワーク
そして、グラフがプラス方向に延びている時期については何故満足感が高かったのか、マイナス方向に延びている時期については何故満足感が低かったのか、と書いていきます。
私の場合は、大学時代が最高に満足度が高く、小学生の頃の引っ越し直後や大学卒業後の就職直後が最も満足度が低くなりました。
引っ越しもしたり言葉が違ったこともあったりと、環境の変化に適応できずに辛かった時期です。
自分の好きな勉強をやって向上していた時期や、周りに私のことを攻撃してくる人がいなかった時期が、満足感が高い結果となりました。
セルフワーク4:成功体験と失敗体験
人生の成功体験と失敗体験をひたすら書き出すワークをやりました
私の場合は、「頑張って勉強して希望の高校に入れたこと」「好きな楽器演奏を長く続けることでスキルが身に付き交流関係も広がっていること」などが成功体験、
失敗体験は「関東から九州に引っ越した際に馴染めなかったこと」「二度ほど自分には合っていない会社を選んでしまって、精神的に苦痛になりすぐに辞めてしまったこと」などがあります。
めちゃくちゃ過酷な会社に入ってしまって先輩が過労死した体験は、思い出すと今でも泣けてきます。
「このままでは私も死ぬ!」と思って辞めたことを今でも覚えています。いや~、つらかったですね。
セルフワーク5:自分の過去・現在・未来
自分で自分のことを紹介するワーク。
これはなんとも不思議な感じでしたが、自分を客観視できた気がします。
私は過去の辛かった経験も生かしたいと思い、「産業カウンセラー」の資格取得を目指して勉強しているのですが、その勉強にも通ずるところがありました。
セルフワーク6:自分の強み・弱みの表現
自分の強みと弱みを書き出し、弱みを強みに変換するワーク
例えば、弱み「頑固」→強み「意志が強い」、弱み「神経質」→強み「よく気が付く」など。
見方を変えることで、何でも強みにすることができる!このワークをすることで、少し自分に自信が持てました。
安全衛生
VDT作業について
「そもそも、VDTってなんぞや?」という感じなのですが、Visual Display Terminalsの略で、すごく簡単に言うとパソコンを使って作業することをいいます。
目の疲れ、指の疲れ、肩こりなどが起こらないように、作業時間、目と画面の位置、椅子の選び方、手の位置、などなど・・・
そのようなことを学びました。
ここまでで、3日間!
Webの基礎
Web概論
インターネットの生い立ちと仕組み
WWW以前からのインターネットの歴史

もともと研究機関や大学で論文の管理などをメインに使われていたそうです。
パソコン通信という直接サーバーとクライエントをつなぐ形から、インターネットという形になってきたのが1990年代中頃から。
ブラウザの歴史:
- World Wide Web(1991年)
- NCSA Mosaic(1993年)
- Netscape1.0(1994年)
- IE1.0・2.0(1995年)
- Opera2.1(1996年)
- Mozilla1.0(2002年)
- Safari1.0(2003年)
- Firefox1.0(2004年)
- Chrome1.0(2008年)
こうしてみると、Chromeができたのはめちゃくちゃ最近なんだな~、と思います。
はじめて作った人は本当にすごい!!!!
インターネットの仕組み
プロバイダ:一般に何らかのサービスを提供する事業者のこと。
通常は「インターネットサービスプロバイダー」のことを指します
サーバ:使用者からの要求に対して何らかのサービスを提供するシステムのこと。
Webサーバ:ホームページなどを構成する文章や画像の管理・保存を行う
メールサーバ:メールを送受信するためのシステムや届いたメールの管理を行う
DNSサーバ:DNSとはDomain Name Systemで、ホームページの住所(アドレス)を、利用者が理解しやすい形(ドメイン名)とコンピュータが理解しやすい形式(IPアドレス)に対応付けをする
TCP/IP:「トランスミッション・コントロール・プロトコル/インターネット・プロトコル」の略で、インターネットで使われている標準のプロトコルのこと標準のプロトコルのこと。
プロトコル:通信を行うために、それを情報として解釈するための共通の手順のこと。
IPアドレス:世界中で通用する住所のようなもの。現在の主流は12桁で「IPv4(Internet Protocol version4)」と呼ばれているタイプ。
12桁だと約43億のアドレスが発行できますが、近い将来家電やちょっとした「モノ」もインターネットに接続する時代(IoT(Internet of Things)などと呼ばれている)がやってくると言われていて、そうすると一人当たりが何十個~何百個のIPアドレスを持つことになるので、IPv6のタイプ(24桁で16進数。340兆の1兆倍の1兆倍(!!)への意向が急務となっている
URL:本当はURI(Uniform Resouce Identifier)が正解。ホームページのアドレスのこと。
http:プロトコルの名前の名前。インターネットでの通信手段であることを表している。他には「ftp」などがあり、こちらはインターネットファイル転送のプロトコルを意味している。
www:サブドメイン名で、Webページであることを表している
ドメイン名:個々を識別する名称、組織の種類を表している。申請は早い者勝ち
W3C:World Wide Web Consortiumの略での略で、WWWで使用される各種技術の標準化を推進するために設立された標準化団体、非営利団体。
W3Cで決定された規格はW3C勧告とされ、Webサイト作成ではW3C勧告に従った作業が求められる。
Webサイトの作成手順
Webデザインとは何か?
- 訪問者がストレスを感じないデザイン
- 訪問者の希望を叶えることが容易なデザイン
「お客様にどういった体験をしてもらいたいのか?」を考えて設計すること。
訪問者に信頼感を与えを与え、相手を適切にナビゲート(接客)する意識が大切。
SEO:Search Engine Optimizationの略で、検索サイトの検索上位を表示されるようにすること。
サーチエンジン最適化サーチエンジン最適化、検索エンジン最適化とも言われる。
ユニバーサルデザイン:利用者の障害や能力に関わらず利用できるような設計や製品のこと。
Webページが公開されるまでの仕事の流れ
- クライアント(依頼人)との打ち合わせ
- 目的
キーワードの決定。
- ターゲット
- コンセプト
いつ、どこで、誰に、どのようなメリットがあるのか、を一言で言えるようにする。
- 機能
- 戦略
- コンテンツ
- 予算・納期
- 目的
- Webの企画構成
- サイトマップ
Webページ全体のページ構成を一目で把握できるように一覧化または図解したもの
- ディレクトリマップ
フォルダ管理のための構成図
- ワイヤーフレーム
Webページの大体のレイアウトや内容の構成図。サイトの骨組みのようなもの。通常白黒で、コンテンツの細かい内容までは書き込まなくてよい。
この時点で、「余白は何px」というようなところまでしっかり設計しておくと後工程が楽。
- サイトマップ
- デザイン
- 素材の準備
- 配色の決定
- デザインカンプ
ワイヤーフレームに画像や色味をつけたWebサイトの見た目の完成図のこと。PhotoshopやCacooなどのサービスを利用して作成するとよい。
デザインの中に理由のないものはない!アート性は不要。いいものをたくさん見てネタを集めておくこと(電車の中吊り広告など)
- ページ制作
- HTMLへの返還(テンプレート作成)
HTMLやCSSを使う
- コンテンツの作成
- 各コンテンツの配置
- サイトのチェック
複数のブラウザでチェックする。
- サーバーへの公開
- サイトの宣伝
- リニューアルの準備
アクセスログや問い合わせでいただいたサイトへの感想を集計・分析し、次回のリニューアル時に生かす
- HTMLへの返還(テンプレート作成)
HTML変換(テンプレート作成)時に使用される、主な言語
- HTML
マークアップ言語。文章の構造化をする。新規でサイト作成する際はHTML5で記述するのがベスト。後継のHTML5.1の開発が進んでいる。一つ前のバージョンはXHTML。
- CSS
HTMLで作成した設計図の装飾部分を一括管理できる機能。配置などもこちらを使用する。
- JavaScript:訪問者のブラウザ上で動作するプログラミング言語。最近はJavaScript単体ではなく、後述のXMLと連携してAjaxを使うことも多くなってきた。
- jQuery
JavaScript用 のライブラリのこと。ライブラリとはプログラムの部品を集めたファイルのこと。導入することで JavaScriptをより簡単に記述することができる。単独では動かない。
- XML
Extensible Markup Languageの略で、拡張できるマークアップ言語と訳される。WindowsのExplorerのようなツリー構造の情報をテキストで表現するために用いられる言語用いられる言語。
ツリー構造とはデータ格納構造モデルの一つで、木のように枝分かれしているイメージで、会社の組織図をイメージすると分かりやすい。 - Ajax
Asynchronous Java Script + HMLのこと。Javascriptの機能を用いて機能を用いて、Webページを更新せずにXMLのデータのやり取りをするアプリケーションの実装方法。使用例:Google Map
- Perl・PHP
ブラウザで実行せず、サーバー側で動作する言語。(この点がJavaScriptとは異なる。)
カート機能・お問い合わせフォーム・コメント機能など、双方向の処理で必要となってくる。
ゼロから作らずに、CMSツール(WordPressなどやEC-CUBEなど)のように、パッケージ化されているものを利用することが多い。
Perl(パール):テキストの検索や抽出、レポート作成に向いている。CGIの開発によく使われている。
PHP
:プログラムの中でデータベース検索言語を発行したり、データベースの検索結果からWebページに情報を表示したり、データベースに格納されているHTMLソースや画像などを組み合わせ、Webページそのものを生成できる言語。
サイトの宣伝の方法(Webページをより多くの人に見てもらうための方法)
- 定期的に更新をしてGoogleの表示順位を上げる
季節ごとのキャンペーンなどをあらかじめ考えておき、更新の年間スケジュールを組んでおくとよい
- ランキングサイトへ登録する
- TwitterやFacebookで宣伝する
- 同系統のサイトと相互リンクする
- メールマガジンで宣伝する
- SEO対策
どのページにどのような検索キーワードで来訪しているかを調査し分析して、次回の更新に生かす。
- 競合サイトの調査
Webデザイン
レイアウトの基本的な4つの原則
- 近接の原則
- 整列の原則
- 対比の原則
- 反復の原則
Webサイトのトップページの構成
要素
- サイトID(ヘッダ)
- ナビゲーション
- コンテンツ
- フッタ
レイアウト
- 縦で2分割(2カラム)
- 縦で3分割(3カラム)
例:Yahoo!
- 横で3分割
例:Apple
- 逆コの字/逆L字レイアウト
色の基本と配色
色の基礎知識

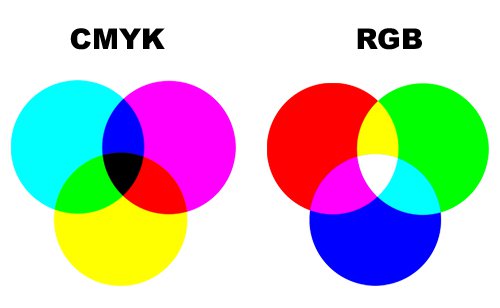
- 光の三原色
赤(red)・緑(Green)・青(Blue)。
パソコンでは、光の三原色の色の強さをそれぞれ0~255の256段階で表現する表現する。
一色の強さは2桁の16進数であらわされあらわされ、00~FFまでで256通りとなる。
Webセーフカラーはどのブラウザでも表現できる216色のことで、RGBの各色を00/33/66/99/CC/FFの6段階の組み合わせで指定する。
HTMLで指定をするときは、先頭に「#(ハッシュ)」をつけて「#FF00CC」のように表す
印刷物は「色科の三原色」が用いられ、青紫(Cyan)・赤紫(Magenta)・黄色(Yellow)で、この3色に黒8Black)を足した色の表現を「CMYKカラーモデル」と呼ぶ。
印刷前提としてつくられたCMYKで作成した画像をWebサイトに使用すると、色味が変わってしまうことがあるので注意が必要。
- 色の3属性~色相・彩度・明度~
色相:赤・青・黄など、色味の違いを表すもの
明度:色の明るさの度合いのこと
彩度:色の鮮やかさ、色味の強さの度合いのこと。
もっとも鮮やかな色を殉「純色」、鮮やかさが完全に失われた色を「無彩色」言う。 - 配色
- ベースカラー(基調色)
背景色など、最も大きな面積を占める色のこと
- ドミナントカラー(主張色)
はメインカラーとも呼ぶ。最も出現頻度の高い色。
- アクセントカラー(強調色)
最も小さい面積でも目立つポイント色のこと。視点を集中させる効果をもつ。
- アソートカラー(従属色)
主張色に次いで面積が大きく、出現頻度も高い色のこと。主張色を補佐する役割を持つ役割を持つ。
サボーディネートカラー、サブカラーとも呼ばれる。
- ベースカラー(基調色)
- トーン(色調)
色の3属性のうち、明度と彩度の2つの属性をまとめて「トーン」と言う。
トーンは「純色」「清色」「濁色」に分けられる。
トーンは「同一トーン」「類似トーン」「対照トーン」に分けられる。,br /> トーンに共通性を持たせると、配色に統一感が出やすく、トーンを基調にするとぁ簡単にイメージや印象を操作することができる。
- 配色の例
実務では、サイトの主旨・ターゲット層・会社イメージなどから色を決めていく。
- ドミナントトーン配色
- ドミナントカラー配色
- トーン・オン・トーン配色(色相差は自由)
- トーン・イン・トーン配色
- トーナル配色
- カマイユ配色
- トリコロール配色
- 主なフォントの種類
- 日本語フォント
明朝体・ゴシック体・筆書体・POP体・手書き(フリーフォント)
- 欧文フォント
セリフ体・サンセリフ体・スクリプト
- 日本語フォント
配置・配色・フォントの3つから、サイト全体のイメージは成り立っている成り立っている!
Photoshopの基礎
Photoshopの基本操作
- 画面構成
- 自動選択ツール
- 情報パネルの表示
- サイズ変更
- コピー・ペースト
- 境界線の調整
- 選択範囲の反転・解除
- レイヤーの不当明度の変更
- イメージの変形(遠近法)
- カラーバランス補正
- シャドウ・ハイライトの変更
- ぼかしツール
- 文字ツール
- テキストレイヤーのラスタライズ
- 塗りつぶしツール
- レイヤーの複製
- フィルタ(ぼかし)
初めてのHTML
Webページはどうやってできている?
HTML:HyperText Markup Language。役割は「構造」。
CSS:Cascading Style Sheets。役割は「デザイン」。
昔はデザインの必要性がなかったため、HTMLにデザイン要素を含むタグ(目立たせる目的で太字にするbタグなど)もあったが、HTML5では意味が変更されている。
基本設定と基本操作について
文書型宣言
HTMLの一番最初に必ず書く。この部分は、ブラウザに「このファイルはHTMLですよ!」と教えている部分。
XHTML:<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
HTML5:<!DOCTYPE html”>
headタグ
文書の題名や文字コードなど、文書の情報をまとめて記載するためのタグ。通常、文書型宣言の次に書く。
metaタグ:<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
文字コードを「UTF-8」に設定する。文字化けを防ぐ効果がある。
titleタグ:<title>タイトル</title>
bodyタグ
実際に表示する内容。ほとんどのことをここに記述していく。
bodyタグの中身の例
- h1タグ heading(またはheadlin)の略で、「見出し」を表すを表す。h1からh6まである。
h1は同一のWebページでは1回しか使うことができない。(HTML5からは、別セクション内であれば同一ページ内でも使用可となった)
h2以下を使用するときには使用するときには、順番を飛ばしてはいけない。
文字を太くするために使用してはいけない。(ブラウザのデフォルトのCSS設定により太くなるだけである) - emタグ
文字を強調するためのタグで、emphasis(強調)を表す。一般的に「斜体」で表示される。
- strongタグ
strong emphasisで、より強い強調を表す。一般系に「太字」で表示される
- brタグ
breakとは改行のこと。内容をもたない要素(空要素)のため、h1のように文字を開始タグと終了タグで挟むのではなく、単体で用いる。
空要素は「半角スペース」と「/」をつけて<br />のように記述する(HTML5からは、単に<br>だけでOKとなった。) - tableタグ
表を作るためのタグ。このタグは入れ子構造になっており、行を表す<tr></tr>の中にセルを表す<td></td>を記述する。
入れ子構造にすることを「『ネスト』する」と言う。ExcelのIF関数でもよく使う技。
タグのルール
imgタグ:<img src=”gazou.jpg” width=”128″ height=”256″ alt=”車の画像”/> imgタグの場合、「要素名=img 属性名=src、width、height、alt 属性値=gazou.jpg、128、256、車の画像」となる。 要素名と属性名は半角スペースで区切り、属性名と属性値は「=」で結ぶ。
属性名は小文字で記述し、属性値は””(ダブルクォーテーション)でくくる。
属性はタグの種類によって異なり、その属性によっての必要度も変わる。
HTMLのルールと基本的なタグを知ろう(基本20個)
- <title>
- <h1>
- <p>
- <strong>
- <ol>
- <ul>
- <li>
- <img>
- <dl>
- <dt>
- <dd>
- <table>
- <tr>
- <th>
- <caption>
- <a>
- <form>
- <imput>
- <select>
- <textarea>
これらのタグについては、別記事で書く予定です。
HTMLの記述実習
具体的な内容は記載できませんが、習った20のタグを使って基本的なWebサイトを5つほど作成しました。
HTML、その他の注意点
ブロックレベル要素とインライン要素
実体参照
ファイルのパスの設定
Dreamweaverによるページ作成
Dreamweaverとは?
Webページを効率よく作成するために利用されるソフトウェアで、オーサリングツールと呼ばれている。
HTML要素を自動的に保管してくれる機能、FTP機能、サイト管理機能などがある。
Dreamweaverの画面

HTMLの作成
テキストエディタで作業したことと似たような内容のことを、Dreamweaverでも行った
サクサクできて、かなり快適・・・♪
内容の詳細は、別記事で書く予定です。
実習問題
具体的な内容は記載できませんが、習った20のタグを使って基本的なWebサイトを5つほど作成しました。










コメントを残す